.webp?width=219&height=100&name=frame_31%20(2).webp)


3x
ChannelEngine tripled their
revenue in 18 months
revenue in 18 months
>40%
PRé Sustainability saved
on development costs
on development costs
85%
reduction of helpdesk
calls at MrWork
calls at MrWork
In this competitive tech world, you can’t afford to be held back by people & tech challenges.
Your rivals overtake you
As you waste time sourcing & onboarding new personnel.
You lose market-share
When your are not pushing your product roadmap.
You don’t invest wisely
In-house hiring is slow & costs up to 20% more.
We understand how complicated it is to build a product company
We failed
15 timesBefore we got
3 major wins
Like you, we were doubting how to scale our company in the best possible way.
Watch our meet us video
So we condensed our 12+ years knowledge from
100+ partnerships into a single framework
1
Share your growth pains & needs
Let’s see if we are a match and discover your companies hidden potential
2
Get a free Technical Quick Scan
You meet with our Discovery Team and we take a small peek into your code, process and roadmap
3
We present a Tailored Growth Plan
Within 7 days you’ll gain information on how we plan to help you scale
4
Your new team is onboarded
You can now focus on your goals and outclass your competitors. It's that simpleSustainable Scaling System

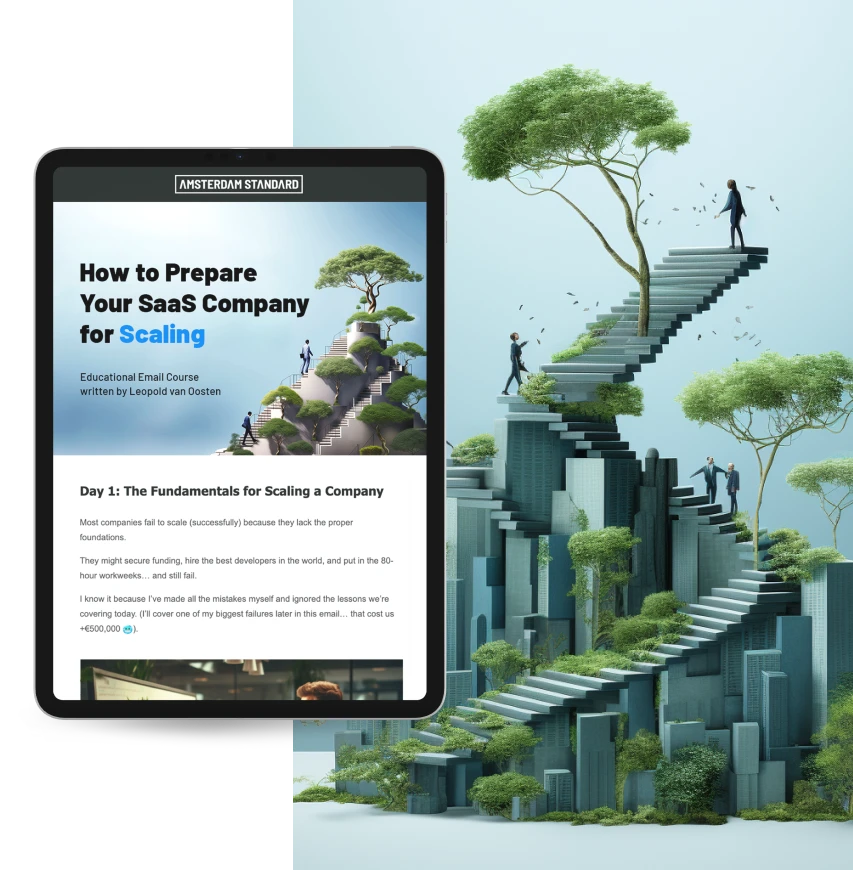
Hi, my name is Leopold.
Everyday I hear about the
struggles of scaling up.
With our battle-tested system you can become a
respected leader in the Dutch tech community
41
active partnerships with
innovative change-makers
innovative change-makers
135+
experts onboard,
ready to help
ready to help
95%
of partnerships came
from referrals
from referrals








By converting technological challenges into pathways for meaningful growth, we empower you to succeed and bring your vision to life. Our Sustainable Scaling System provides essential expertise and talent to businesses focused on Climate Tech, allowing you to focus on your goals.
Start Scaling Today!What do you get in the box?
Qualified & experienced SaaS business partners: batteries included!
in house
Your current developers
73€per effective
hour*
-
Risk of mishire, restarting recruitment processes.
-
Possible issues with scalability.
-
Flat salary, billed from ineffective hours and holidays.
nearshore from
Poland
Our Developers
49€per effective
hour*
Available to start within 6 weeks.
Scale up or down with a single email.
Pay only for effective hours. Sicks days are on us.
Same Culture, Good English.
No recruitment fees, Quick Technical Scan is free of charge.
Long Term Partnership
In your office - Tomorrow!
offshoring
Developers from Asia
32€per effective
hour*
Cheap
-
Cultural, Language & Time barriers
-
Short term. No partnerships.
* Based on a senior .NET developer,
fixed contract.
Want to compare with your numbers?
Run your calculations
Reviews
You can join our exclusive club of SaaS Founders. Gain our know-how and valuable connections.

Cyril Mallet
CTO at Platform161
We have been working with Amsterdam Standard since 2017 on several IT projects, sometimes under tight deadlines and with high expectations. We are very appreciative of their expertise and professionalism in software development, but also in project management and user experience design when we needed to quickly scale up there. Communication is often challenging when outsourcing, but Amsterdam Standard easily integrates with our own development processes, which makes everything straightforward. We now have a strong relationship with Amsterdam Standard and we recommend them to anyone looking for quality IT services.

Dirk Meeuws
COO/CTO at OnRecruit
We will rather expand our team with Amsterdam Standard in Poland than search for new hires in the Netherlands. The OnRecruit team is a truly perfect.

Jeroen van Der Heide
Director at Zanders
I am very positive about our cooperation. Amsterdam Standard takes a practical approach and has the ability to take on various tasks and perform them in a high quality manner. Their specialists have been able to build a working digital product from scratch, using only an Excel sheet as a first reference. Customers are showing an interest in our product, mainly thanks to the design and technology used to showcase our content. Amsterdam Standard is a company with which the cooperation runs very smoothly, even if we only work together remotely.

Steven le Corvaisier
Software Team Lead at PRé
What comes to mind if I describe our colleagues from Amsterdam Standard? Much more than an extension of our team! It is a great pleasure to work with such smart, talented, and committed people. Beyond the team’s close collaboration, we at PRé genuinely appreciate the attention to details and customer satisfaction provided by the entire company. Looking forward to continuing our work together for the years to come.

Daniel Duivestein
CEO at GoPhoto
If you are looking for a smart tech partner for the long term then Amsterdam Standard is definitely the party to consider. We have been working together for 8 years and Amsterdam Standard has been the key-to-success for our business
Boundless Scaling. Done Right.
Does this sound interesting to you? All we need now is to plan 30 mins calls with me to get started. Just leave your details below.
Leopold van Oosten
CEO & Founder
Hi! I’m Leo.
In this introductory call:
In this introductory call:
- I’ll listen to the problems you’re experiencing.
- Strategise how to overcome them.
- Show you some of our work.
- Tell you about our pricing.
- Answer any other questions you have!

.webp?width=507&height=358&name=adarea%20(1).webp)
.jpg?width=1280&height=720&name=meet-as-2%20(3).jpg)